Win98風CSSを試してみる

はじめに
WebデザインといえばCSSで,現在は昔に比べ通信速度も速くなり,それを処理するコンピュータ側の性能も良くなり,凝ったWebページが増えてきました.
ひと昔前のWebページといえば,アクセスカウンターがあったり,やたらギラギラした文字が水平移動したりと,とにかく人目を魅こうという感じでしたね.
現在は,どちらかというと落ち着いたデザインが増え,いかに重要な情報をたくさん詰め込むか,いかに訪問者を長く留めておくか,というのに重きを置いたデザインな気がします.
そんな現代Webデザインのなか,Windows98風にWebページを仕上げることができるCSSが登場しました.
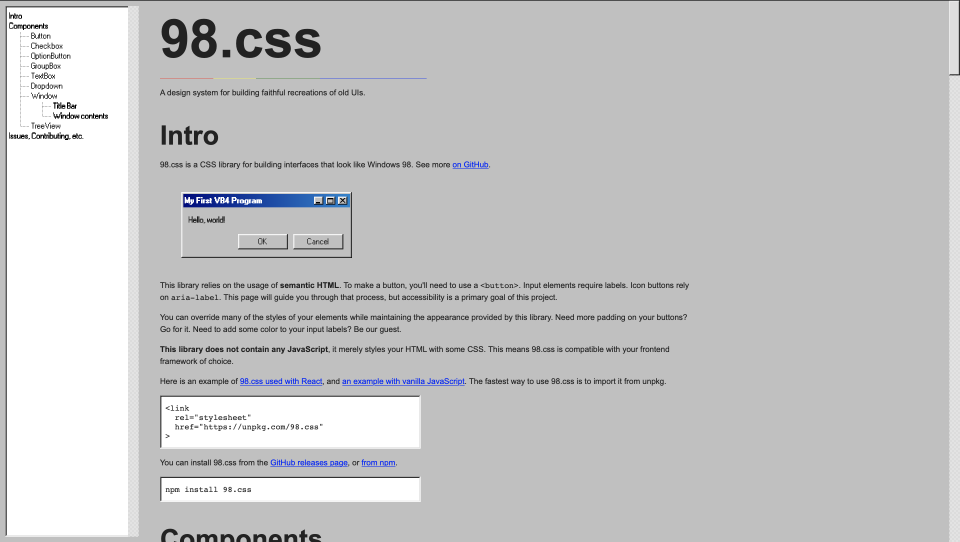
98.css

98.cssは先に説明した通り,Windows98をイメージしたCSS.
これは本当に発想の勝利といった感じで,思いつきそうで思いつかなかったアイデアですね.
使い方も至って普通で,これとJavascriptやPHP,Pythonを組み合わせればWindows98風のWebアプリも作れそうです.
正直,私はWin98のピンポイントな世代ではないのですが,発想がユニークなのと次に紹介する猛者の存在で紹介するに至りました.
Web版Windows 98 ??
なんと,このCSSを使ってWindows 98を再現する人が現れました.
https://packard-belle.netlify.app
製作者はPadraigさんというフロントエンジニアの方らしいですが,再現度がすごいです.

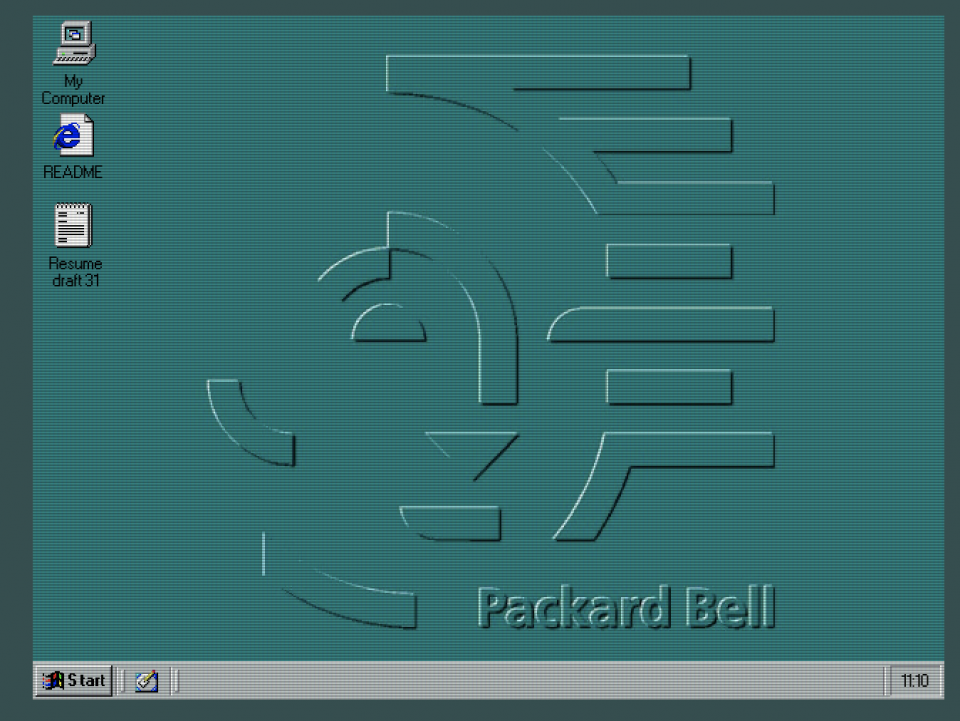
アクセスするとWindows 98 (?)が立ち上がる.

しばらく待つとデスクトップ画面が表示された.
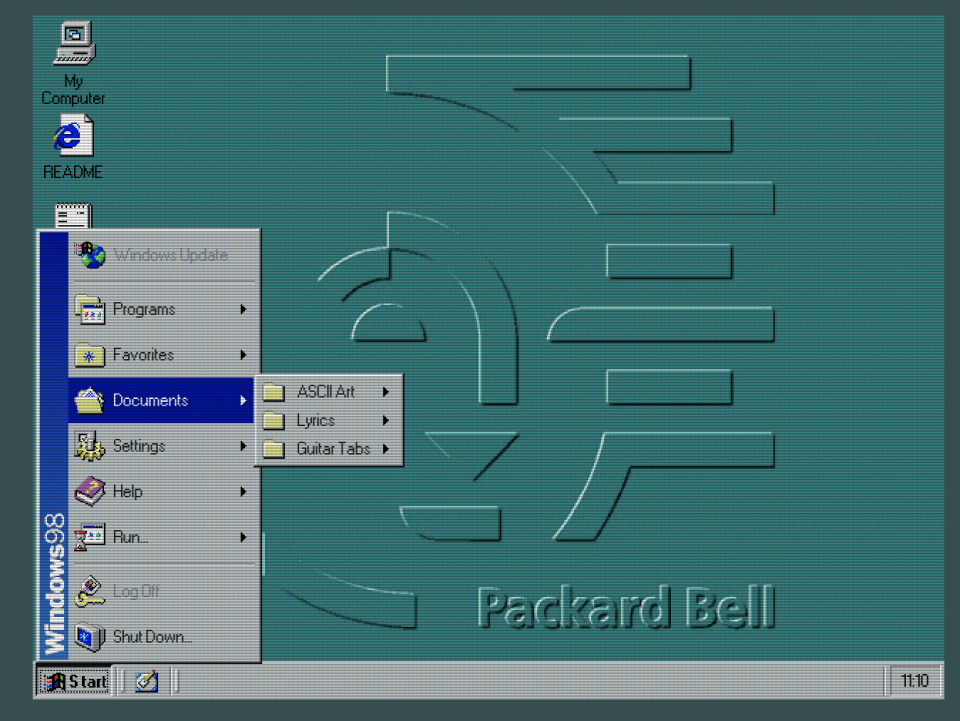
もちろん,各種ボタンも機能する.

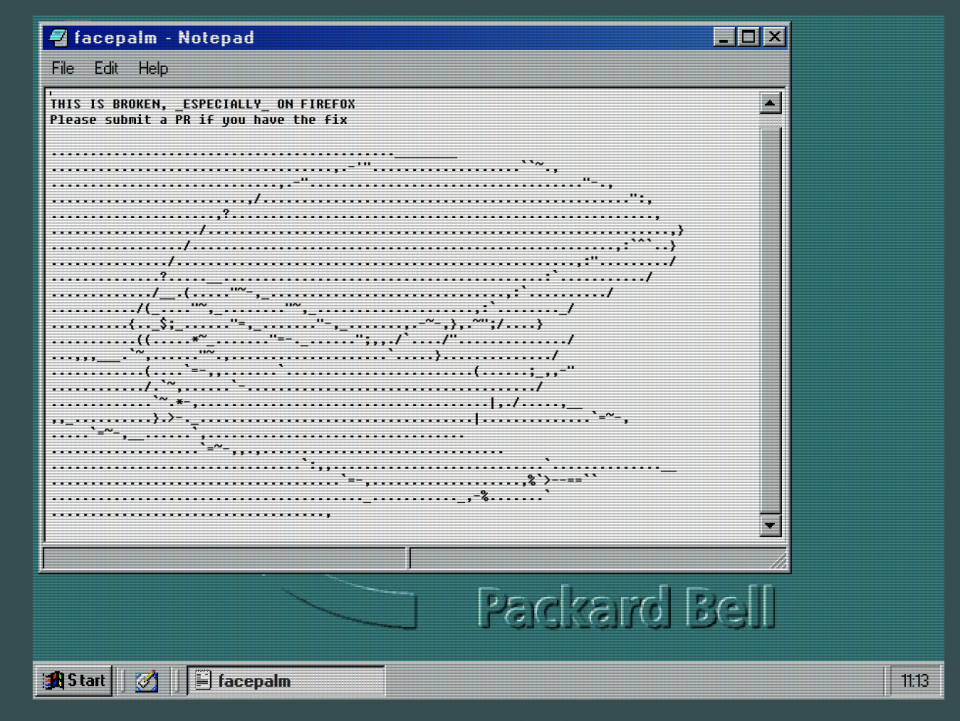
ちなみに,

メモ帳は普通に使えるようになっている.
これも発想の大勝利といった感じ.
実際に触ってみる
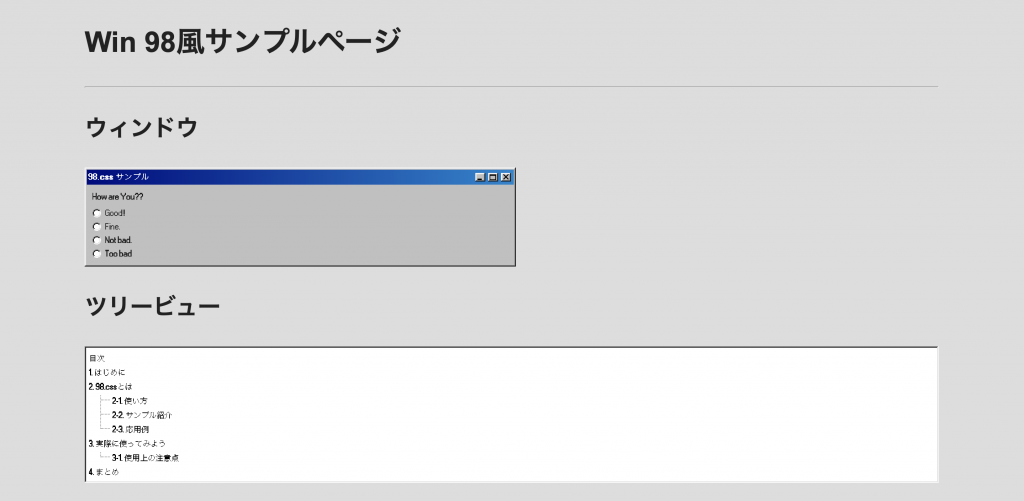
みてるだけでは,つまらないので実際にコードを書いてみました.
とりあえず少量コードでこんなかんじ.
https://spine.hirlab.net/win98/

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://unpkg.com/98.css"> <link rel="stylesheet" href="style.css"> <title>Win98??</title> </head> <body> <div class="container"> <h2>Win 98風サンプルページ</h2> <hr> <h3>ウィンドウ</h3> <div class="window" style="width: 600px"> <div class="title-bar"> <div class="title-bar-text">98.css サンプル</div> <div class="title-bar-controls"> <button aria-label="Minimize"></button> <button aria-label="Maximize"></button> <button aria-label="Close"></button> </div> </div> <div class="window-body"> <p>How are You??</p> <div class="field-row"> <input id="radio1" type="radio" name=""> <label for="radio1">Good!!</label> </div> <div class="field-row"> <input id="radio2" type="radio" name=""> <label for="radio2">Fine.</label> </div> <div class="field-row"> <input id="radio3" type="radio" name=""> <label for="radio3">Not bad.</label> </div> <div class="field-row"> <input id="radio4" type="radio" name=""> <label for="radio4">Too bad</label> </div> </div> </div> <h3>ツリービュー</h3> <ul class="tree-view"> <li>目次</li> <li><a href="#">1. はじめに</a></li> <li> <a href="#">2. 98.cssとは</a> <ul> <li><a href="#">2-1. 使い方</a></li> <li><a href="#">2-2. サンプル紹介</a></li> <li><a href="#">2-3. 応用例</a></li> </ul> </li> <li> <a href="#">3. 実際に使ってみよう</a> <ul> <li><a href="#">3-1. 使用上の注意点</a></li> </ul> </li> <li><a href="#">4. まとめ</a></li> </ul> </div> </body> </html> |
ただのCSSなので,特殊な記法は存在しない.
とてもシンプルで扱いやすいですね.
まとめ
今回は,Windows 98風CSSの紹介記事でした.
特に内容も濃くない記事でしたが,これを機に是非みなさんも触ってみてください〜.
