ブログをリニューアルしました

こんにちは,Hiroshiです。
この度,またまたブログをリニューアルしました.今までのブログは一応残していますが直リンクでしか訪問できない形になっています.
なぜ,リニューアルしたのかというと....
WordPressに移行したかった
いままでのブログはほとんどゼロから作ってきました.投稿記事一覧のTOPページも投稿画面,そしてタグ検索機能,コメント機能...,とすべて。
何故かというと,HTML/CSS,PHPを勉強したかったから.あとは得体の知れないWordPressを毛嫌いしていたから.(←偏見)
でもやはり,独学で個人が作っている物です.先人の作った,たくさんの魅力的な機能が詰まっているブログプラグインには到底及ばなっかたわけです(笑)
きっかけ
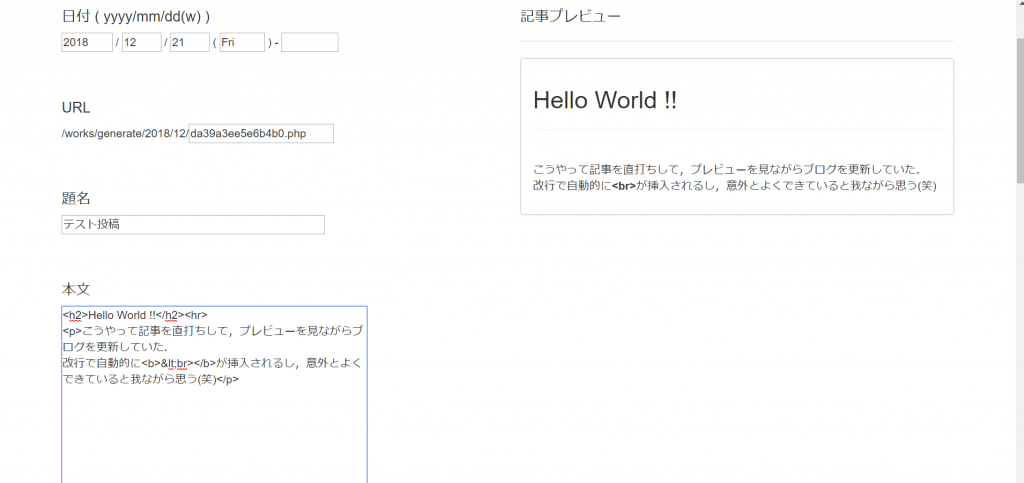
ブログ機能として基本的な部分を作り上げた後の,記事投稿画面を整備していた時のこと.
記事投稿画面では,そのころは僕はHTML分を直打ちするような形で記事を書いていたんですね.(下図)

なんか使いづらくて,「せめてタグも自動挿入されてくれればいいのに」とか「自動改行便利なのか不便なのかわからんな」とか「投稿画面オシャレじゃないな」とか「おなかすいたな」とか思ってました.
今あげた問題点ってJavascriptをしっかり勉強していれば解決できそうな話なんですが,僕はJavascriptをしっかり勉強しておらずニガテだったので,ここで嫌になってしまいました(笑)
そんなとき,試しにWordPress導入してみるか,とふと思いました.
早速,さくらサーバのコントロールパネルからWordPressを自動インストールしてもらい,自身のサーバ領域にWordPressを展開しました.ここからはあっという間でした.
テーマづくり
WordPressにはたくさんのプラグインテーマがあって,どれもオシャレなわけです.まるでAdobeのホームページのような「トップページにはでっかくオシャンな画像でお出迎えっ!!」がたくさんあります.(偏見)
ざっくり色々と捜しましたが,どれも「個人サイトのブログ向け」ではありませんでした.
そこで思いつくことはただ一つ.
自分で作ればいいじゃーんそうです.自分でプラグインテーマをつくることにしました.
調べてみると,意外とそういう人は多いみたいで,先駆者のありがたい知恵を存分にお借りして,このブログが出来上がりました.
参考にさせていただいたのは,初心者必見!自作のWordPressオリジナルテーマを作成する方法を徹底解説というサイト.めちゃくちゃ丁寧で超オススメです.
おかげ様で,以前と大きな変更のないデザインに仕上がりました.
まだまだこれからデザインは微調整していくつもりです.
おわりに
ブログリニューアルということでこの記事を書いていますが,この記事を書きながらも,WordPressの良いころ,まだ少し不便に感じているところが少しあったりします(笑)
今回はWordPressの導入はブログ部分だけで,他のトップページは以前のままです.なのでそちらとの整合性がとれていない部分がまだあるかもしれませんが,今後直していきます.
それではさようなら.
[bfcc id="67"]